We will interface Flash and PHP pass variables from Flash to PHP with the POST method
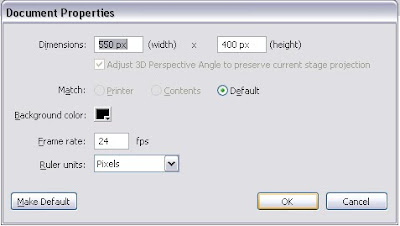
1. First we do not need a big Stage so create a new flash file, name it "phpFlash.fla" and hit Ctrl+J to bring up the document properties window and change the stage width and height to 250 and 200 resp.
2. Select the Text Tool and go to the properties panel and select Input Text and click on Show border around text. Now create three text fields like this

go to the properties panel and give them instance names of "fName_txt", "lName_txt", "email_txt" resp.
3. Now Change the text type to Static and create labels for the input text boxes like this

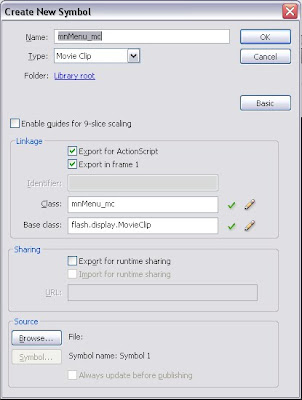
4. Now Hit Ctrl+F8 to bring up the New Symbol window. Name it submit_mc. draw your own button and Label it "Submit". Now return to the main Stage and drag the instance of the button on the Stage from the Library window.

Go to the Properties Panel and give it the instance name of submit_mc.
5. Next create a new Layer, rename it "Actions" and select the first frame. Hit F9 to bring up the Actions Window nad copy and paste the following piece of code
/*Wait for the button to be clicked*/
submit_mc.addEventListener(MouseEvent.CLICK,postData);
function postData(e:MouseEvent) {
var myRequest:URLRequest = new URLRequest("phpFlash.php");
var variables:URLVariables = new URLVariables();
/*These will be the $_POST variables*/
variables.fname = fName_txt.text;
variables.lname = lName_txt.text;
variables.Email = email_txt.text;
/*assign the URL variables to the request*/
myRequest.data = variables;
/*Select the request method as POST*/
myRequest.method = URLRequestMethod.POST;
/*go to the given page*/
navigateToURL( myRequest);
}
Hit Ctrl+Enter to get your phpFlash.swf file.
6. Now we create the .php file. Name it phpFlash.php and open in a text editor. The .swf file will be embedded in this file itself. Copy and paste the following Script
<html>
<body bgcolor="#ffffff">
<div align=middle>
<object width="550" height="400" id="c1" align="middle">
<param name="movie" value="phpFlash.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<embed src="phpFlash.swf" quality="high" bgcolor="#ffffff" width="250" height="200" />
</object>
</div>
<?php
$fname=$_POST[fname];
$lname=$_POST[lname];
$email=$_POST[Email];
echo "First Name - ";
echo $fname;
echo "</br>LastName - ";
echo $lname;
echo "</br> Email - ";
echo $email;
?>
</body>
</html>
7. Make Sure the .swf and the .php files are in the same folder and in the root diretory of the server. Run the php file from a browser. Type in the boxes and hit Submit and Voila what you have typed will appear on stage through the PHP script. Hope you can use this in a much more complicated application of yours