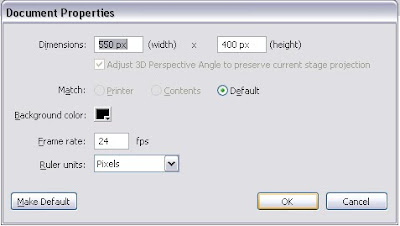
1. Open a new flash file. Hit Ctrl+J to bring up the Document Properties and change the background color to black.

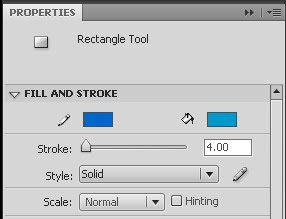
2. Then press Ctrl+F8 to open the New Symbol window and name it as btn1_mc. We will make a button. Now select the Rectangle Tool(R) and change the Stroke color to #0066CC and the fill color to #0099CC. You can use any other color.
Go to the Properties Panel and set the stroke thickness as 4.

3. Draw a rectangle of the size you want you button to be. A width of 120 and a height of 40 should suffice. After drawing, select the rectangle and go to the align panel and centre the rectangle.

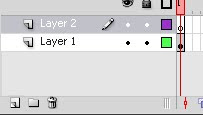
4. Create a new layer
 and select the Text Tool(T) and create a label for your button. I will name it "HOME". Go to the Align Panel and centre the text box too.
and select the Text Tool(T) and create a label for your button. I will name it "HOME". Go to the Align Panel and centre the text box too.
5. Now Click on Scene1 to return to the Stage.

6. Go to Window->Library and you will see the btn1_mc movie clip. Right Click on it and create two duplicates and name them btn1_mc and btn3_mc respectively. Change the color and the text labels on the duplicate if you want to. I will name them "Gallery" and "About Us". Changing the color will help us understand a particular issue we'll address later.
Now drag each button onto the stage and arrange them somewhat like this

7. Select each button and go to the Properties Panel button and give them instance name as btn1_mc, btn2_mc and btn3_mc
8. Create a new layer, name it Actions and select the first frame and hit F9 to bring up the Actions window. We are ready to write the script.
9. To script tweens we first need to import the Tween Class like so -
import fl.transitions.Tween; import fl.transitions.easing.*;
Now we'll implement the tween so that the button changes size when we RollOver and return back when we RollOut therefore for each button we must add RollOver and RollOut listeners.
btn1_mc.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler); btn1_mc.addEventListener(MouseEvent.MOUSE_OUT,mouseOutHandler); btn2_mc.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler); btn2_mc.addEventListener(MouseEvent.MOUSE_OUT,mouseOutHandler); btn3_mc.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler); btn3_mc.addEventListener(MouseEvent.MOUSE_OUT,mouseOutHandler);
These listeners will invoke the "mouseOverHandler" function on the RollOver Event and the "mouseOutHandler" function on the RollOut Event
Now we will define the two functions
function mouseOverHandler(e:MouseEvent) { e.currentTarget.alpha=.8;//altering alpha makes the change more prominent new Tween(e.currentTarget,"scaleX",Elastic.easeOut,e.currentTarget.scaleX,1.25,1,true); new Tween(e.currentTarget,"scaleY",Elastic.easeOut,e.currentTarget.scaleY,1.25,1,true); } function mouseOutHandler(e:MouseEvent) { e.currentTarget.alpha=1; new Tween(e.currentTarget,"scaleX",Elastic.easeOut,e.currentTarget.scaleX,1,1,true); new Tween(e.currentTarget,"scaleY",Elastic.easeOut,e.currentTarget.scaleY,1,1,true); }
"e.currentTarget" gives the child on which the Event has occured. The arguments of the Tween function is as follows :- 1. the object, 2. the property that has to be tweened, 3. Type of tween, 4. Start value, 5. End value, 6. Duration in Seconds, 7. Use Seconds(boolean).
10. if you have copied all of the code hit Ctrl+Enter to test your movie. Rollover your buttons you'll see them growing and shrinking but notice that we have a problem that is most apparent when we rollover the middle button.

The middle button grows over the first button but goes under the last button. That happens with the first button too

11. As you might have guessed, to solve this problem we have to change the depth of the button and bring it to the topmost layer. To do that add the following line of code to the "mouseOverHandler" function.
setChildIndex(getChildByName(e.currentTarget.name),numChildren-1);
"numChildren" give the total number of children present. Thus by setting the index to "numChildren-1" we actually swap the depths of the present child with that of the topmost child.
Hit Ctrl+Enter to test you movie. The problem is solved!!


So there you have it. The buttons look really good with the Tween. You can choose different kind of tweens. Instead of the Elastic easing used here you can choose from Back, Bounce, None, Regular, Strong and instead of easeOut you can use easeIn or easeInOut. Select the tween that suits your application the best.




thanks, this was really useful
ReplyDeleteexactly what I was looking for!
ReplyDeletethank you!