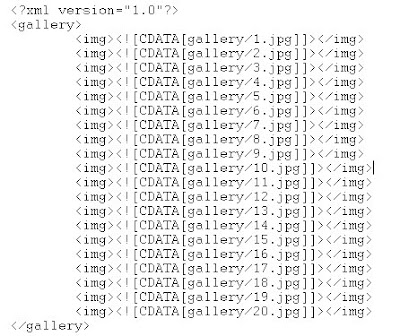
In the directory where you have saved the flash file create another folder and lets name it gallery. suppose we have 20 images name as 1.jpg, 2.jpg, ..., 20.jpg. To list the these in the XML file open your text editor and type the following.

Save it as images.xml in the gallery folder. Edit the XML file if you change the name of the folder or that of the images. Now in the flash file select the first frame and hit f9 to bring up the Actions window. Then Copy and Paste the following code. I hope the documentation is enough.
var xmlLoader:URLLoader= new URLLoader();
xmlLoader.addEventListener(Event.COMPLETE, parseXML);//if XML file loaded successfully
xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, errorOccurred);//if the XML file fails to load
xmlLoader.load(new URLRequest("gallery/images.xml")); //load the XML File
//reads the XML file and invoked if the file is loaded successfully
function parseXML(e:Event):void {
var i:int;
var totalNodes:int;
var XMLData:XML = new XML(xmlLoader.data);
totalNodes= XMLData.img.length();//"img" because the XML use that as a tag "
for (i=0; i
attachImages(XMLData.img[i].toString(),i);
}
}
//Outputs an error message if the XML file fails to load
function errorOccurred(e:Event):void {
trace("Error Occured");
}
//attaches the images to the stage.
function attachImages(url:String,i:int):void {
var myLoader:Loader = new Loader();
myLoader.load( new URLRequest(url) );//load the image
/*follwing four lines follow a static arrangement but you can create dynamic functions depending upon the number of images. Assign your scaling according to the image size. Here I'm using 600x480 image size*/
myLoader.x = 100*(i%5)+10;
myLoader.y = 100*(int(i/5))+10;
myLoader.scaleX=0.13;
myLoader.scaleY=0.13;
addChild(myLoader);//Attach the image to stage and make it visible
}
Now we'll add a few lines of code and transfrom it to a gallery where the images can be viewed full size! The fucntionality we'll add is that if we click on the thumbnails they'll expand and fill the stage so we can properly view the image.
Thus we'll need a listener that will wait for a mouse click. So add the following line of code to the "attachImages" function defined previously
myLoader.addEventListener(MouseEvent.CLICK,mouseClickHandler);
This will invoke the "mouseClickHandler" function when we click a thumbnail. Now we have to define that function. it will use 4 global variables so that an image can shrink back to a thumbnail when the expanded image is clicked again.The flag will denote whether the image is a thumnail or is expanded. flag=0 denotes a thumbnail and flag=1 denotes that the image has been expanded.
var originalX,originalY,originalScaleX, originalScaleY,flag=0;
function mouseClickHandler(e:MouseEvent):void {
if(flag==0)//satisfied if a thumbnail is clicked
{
//e.currentTarget denotes the thumbnail that has been clicked
//storing the properties of the thumbnail in the global variables
originalX=e.currentTarget.x;
originalY=e.currentTarget.y;
originalScaleX=e.currentTarget.scaleX;
originalScaleY=e.currentTarget.scaleY;
//this line will bring the expanded image to the top of all other thumbnails
setChildIndex(getChildByName(e.currentTarget.name),numChildren-1);
/*expanding the thumbnail by assigning new values to the properties. scaleX and scaleY properties will change according to the size of the images used and the size of the stageHere i use 600x480 images and a default stage of 550x400*/
e.currentTarget.x=0;
e.currentTarget.y=0;
e.currentTarget.scaleX=0.92;
e.currentTarget.scaleY=0.83;
flag=1;//image is expanded
}
else//satisfied if the expanded image is clicked
{
flag=0;
//assigning original values to the properties.
e.currentTarget.x=originalX;
e.currentTarget.y=originalY;
e.currentTarget.scaleX=originalScaleX;
e.currentTarget.scaleY=originalScaleY;
}
}
Hit Ctrl+Enter to test the movie. Click on the thumbnails to see them expand and click on the expanded image to see them shrink again. It is very important that you use uniform sized images. Otherwise you'll have to build a dynamic scaling function.




No comments:
Post a Comment