1. First we'll draw the cursor. You can make it to look like anything you want. This is how my cursor looks like

To draw it first select the Rectangle Tool and select Fill Color of #CC0033 and no stroke color. Now draw a small rectangle of width 50 and height 25;

Now click outside the rectangle and approach the bottom right corner of the rectangle with the mouse pointer. When an inverted L sign appears press down on the mouse button and drag the corner upwards halfway through the side

do that on both sides to get the triangle.
 Now similarly drag the left vertical side inwards th get something like this
Now similarly drag the left vertical side inwards th get something like this
Select the shape and hitF8 and save it as a MovieClip Symbol with the name cursor_mc. Go to the properties panel and give it the instance name of cursor_mc.
Double Click on the shape o edit it and select the shape inside.Select Free Transform Tool(Q) and rotate it so that it looks like this


Now select it and hit Ctrl+C to copy it. Create a new layer drag it below the original layer and hit Ctrl+V to paste it. Now go to the Color window and change the fill color to #4B0101 and then go to the Transform window and change the size in both the horizontal and vertical directions to 125.

Your stage should look like this.

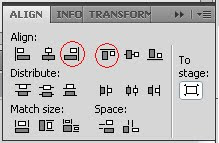
Select select both shapes and go to the Align window and click on the following buttons circled in red.

Your shapes should look like this

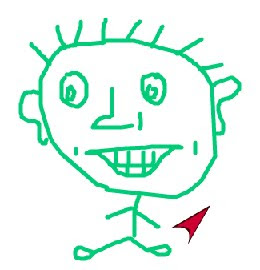
Now manually arrange them to like

Make a note of the centre of the MovieClip denoted be the small cross sign because your pointer will actually be that point. So for my arrow shaped cursor the centre should be just inside the arrow point.
Now return to the main Stage. Create a new layer and rename it as Actions. Select the first frame and hit F9 to open the Actions window.
Copy and paste the following code. Hope the documentation is sufficient
addEventListener(Event.ENTER_FRAME,followMouse);
addEventListener(MouseEvent.MOUSE_DOWN,mouseDownHandler);
addEventListener(MouseEvent.MOUSE_UP,mouseUpHandler);
/*-------------------CUSTOM CURSOR-------------------*/
function followMouse(e:Event) {
Mouse.hide();/*hide the mouse*/
/*follow the mouse coordinates*/
cursor_mc.x=mouseX;
cursor_mc.y=mouseY;
}
/*-----------------------------------------------------*/
/*------------------DRAWING----------------------*/
/*draw only if the mouse button is pressed and the mouse is moving*/
function mouseDownHandler(e:MouseEvent) {
e.currentTarget.addEventListener(MouseEvent.MOUSE_MOVE,mouseDMoveHandler);
/*lineStyle(thickness,color,alpha)*/
graphics.lineStyle(5,0x00CC77,1);
/*move to the point with given coordinates*/
graphics.moveTo(mouseX,mouseY);
}
function mouseDMoveHandler(e:MouseEvent){
/*draw a line to the given coordinates from the coordinates in "moveTo"*/
graphics.lineTo(mouseX,mouseY);
}
function mouseUpHandler(e:MouseEvent){
/*to stop drawing when the mouse is up line thickness
and alpha changed to zero.Technically the line is still being drawn
but with 0 thickness and alpha so it's not visible*/
graphics.lineStyle(0,0x00CC77,0);
}
/*-----------------------------------------------------*/
Now hit Ctrl+Enter to test your movie. To draw press and hold the left mouse button and drag it just as in any image editing software. There may be some problem if you move the mouse very fast but other than that you can draw anything

Pardon my drawing but enjoy!




gooood! how to do it in FlashPro8?
ReplyDeletegive me an email address. I'll mail you the Flash 8 .fla file
ReplyDeletenice! how can I do it in AS2.0?
ReplyDelete