In the root directory of the .fla file create a new folder and name it script. Now open you favourite text editor and copy and paste the following code
package script
{
import flash.display.Sprite;
import flash.events.Event;
import flash.utils.Timer;
import flash.events.TimerEvent;
public class Spark extends Sprite
{
private var spark:Sprite = new Sprite();
/*origination coordinates of the spark*/
private var X;
private var Y;
/*the Y coordinate at which the spark will busrst*/
private var burstPoint;
/*sppeds along the X and Y axes*/
private var xSpeed;
private var ySpeed;
/*whether the spark will burst or jus fade away*/
private var willBurst;
/*the size(width) of the spark*/
private var size;
/*gravity will be acting on all sparks.*/
private var gravity = 0.15;
/*flag the spark for removal*/
private var removeSpark = false;
/*
*The Constructor takes parameters in the following order
X Coordinate,
Y Coordinate,
burstPoint,
vertical Speed,
Horizontal Speed,
willBurst,
size.
Only the first three are mandatory
*/
public function Spark(xc:Number,yc:Number,brstPnt:Number,ySd:Number=2,
xSd:Number=0,burst:Boolean=false,sz:Number=2)
{
X=xc;
Y=yc;
burstPoint=brstPnt;
ySpeed=ySd;
xSpeed=xSd;
willBurst=burst;
size=sz;
spark.x=X;
spark.y=Y;
addChild(spark);
spark.addEventListener(Event.ENTER_FRAME,moveDown);
}
private function moveDown(e:Event)
{
/*if the spark is flagged for removal*/
if(removeSpark)
{
spark.graphics.clear();
spark.removeEventListener(Event.ENTER_FRAME,moveDown);
spark=null;
return
}
/*Increment the Y axis speed to simulate gravity*/
ySpeed+=gravity;
/*Move the spark*/
spark.y+=ySpeed;
spark.x+=xSpeed;
/*
Draw the spark and simulate the trail.
If the spark will ultimately burst it
has a shorter trail. The trail also
depends on the speed of the spark;
*/
spark.graphics.clear();
if(willBurst)
{
for(var i=0;i<5;i+=1)
{
spark.graphics.lineStyle(size,0xFFFFFF,1/(i+1));
spark.graphics.moveTo(-xSpeed*i/3,-ySpeed*i/3);
spark.graphics.lineTo(-xSpeed*(i+1)/3,-ySpeed*(i+1)/3);
}
}
else
{
/*reduce the alpha*/
spark.alpha-=0.02;
if(spark.alpha<=0)
removeSpark=true;
/*
the trail length will reduce as the
alpha falls to simulate a
simutaneous fade out and slow down
effect
*/
for(i=0;i<15*spark.alpha;i+=1)
{
spark.graphics.lineStyle(size,0xFFFFFF,1/(i+1));
spark.graphics.moveTo(-xSpeed*i,-ySpeed*i);
spark.graphics.lineTo(-xSpeed*(i+1),-ySpeed*(i+1));
}
}
/*If the burst Point has been reached*/
if(spark.y<=burstPoint)
{
/*
if the spark does not have to burst
flag it for removal
*/
if(!willBurst)
removeSpark=true;
/*
the burst effect will be obtained by
creating a random number of instances
of the Spark class and sending them
in random directions;
*/
else
{ /*number of fragments will range from 20-40*/
var burstFragments = 20+Math.ceil(Math.random()*20);
for(var j=0;j<burstfragments;j++)>
{
var d:Spark =new Spark(spark.x,burstPoint,burstPoint-100,-7+Math.random()*14,-7+Math.random()*14,false,2)
addChild(d);
}
/*flag the original spark for removal*/
removeSpark=true;
}
}
}
//class ends
}
//package ends
}
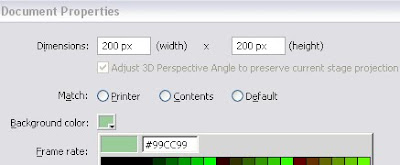
This will be your custom class. Save this file in the folder named "script", with the name "Spark.as". Now open your .fla file and hit Ctrl+J to bring up the Document Properties window and set both the Width and Height to 400 and the Background Color to0x222222 (Black).
Click on Ok and then select the first frame of the layer and hit F9. In the Actions window that pops up, Copy the following lines of code.
import script.Spark;
function showSpark() {
/*random X coordinate of origin*/
var X = Math.random()*400;
/*
variable xSpeed so that sparks originating
from the left side of the stage move towards
the right and vice-versa
*/
var xSpeed = 0.05*(200-X);
/*
random burst point so that each spark
bursts at a different level
*/
var burstPoint = 50+Math.random()*100;
var d:Spark = new Spark(X,350,burstPoint,-15,xSpeed,true,3);
addChild(d);
/*add a random shade to the spark*/
var color:ColorTransform = new ColorTransform();
color.blueMultiplier = Math.random();
color.greenMultiplier = Math.random();
d.transform.colorTransform = color;
}
showSpark();
Hit Ctrl+Enter To test the movie. The code will add only one instance of the Spark class to the stage. Add your own method to add more instances
Download the orginal source code files here
You can improve the code by adding sounds to each explosions