First hit Ctrl+J and bring up the Document Properties window and set the width and height to 400 and 200 pixels respectively.
Now hit Ctrl+F8 to bring up the New Symbol window and type in the name as play_mc and click OK. Draw a small rectangle and centre it using the Align Window. Now Select the Text Tool , and go to the Properties Panel and select the text type to Static Text. Now create a label fo your button. Mine looks like this

Now go to the Main Stage ang Drag the play_mc button on Stage from the library. Go to the Properties Panel and type in the instance name as play_mc.
Create a new Layer, name it actions, select the first frame and hit F9 to bring up the Actions Window. Copy and Paste the foll0wing code
var bytes:ByteArray = new ByteArray();
/*this varible defines the size of the visualisation*/
var amplify=40;
/*load the mp3 file*/
var mySound:Sound = new Sound(new URLRequest("myMusic.mp3"));
/*listen for the click on the play button,then play*/
play_mc.addEventListener(MouseEvent.CLICK,playMusic);
/*play the music*/
function playMusic(e:MouseEvent) {
mySound.play();
}
addEventListener(Event.ENTER_FRAME,displaySpectrum);
/*display the visualisation*/
function displaySpectrum(evt:Event):void {
SoundMixer.computeSpectrum(bytes, false, 0);
graphics.clear();
for (var i:int = 0; i <>
graphics.lineStyle(.5,0x00FF66, 1);
var val:Number = bytes.readFloat() * amplify;
for (i = 0; i <>
val = bytes.readFloat() * amplify;
/*first spectrum. Unequal Values of the X coordinate
in moveTo and lineTo give the spectrum a jagged
look. Equal values result in a symmetrical spectrum */
graphics.moveTo(i+50, -val+40 );
graphics.lineTo(i+90, val+40);
/*second spectrum*/
graphics.moveTo(i+50, -val+100 );
graphics.lineTo(i+90, val+100);
}
}
}
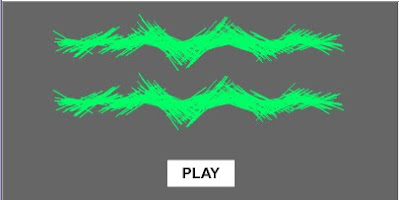
Remember the myMusic.mp3 should be in the same directory as the .swf file. Hit Ctrl+Enter to test the movie!!





This don't works on my server? It works only on my computer? Why?
ReplyDelete