This tutorial is insprired by the one i saw here but my application is actually different. I will use flters instead of masks
The 3-D effect is achieved with the application of the flash.display.BitmapData class and various Filters.
First we import an image on to the libray Through File->Import->Import to Library.. .here I am using a 200x200 album cover of Flipsyde's first album "We the People".

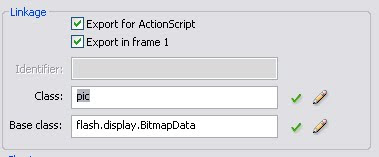
Now go to the library and right click on the image and select Properties. In the Linkage properties select Export For Actionscript and set the class name as pic;

Create a new movieclip to rotate your image and its reflection. Mine looks like this

Drag two instances of this on to the stage and rotate one to point to the right. give them instance names "l_mc" and "r_mc".

That done select the first frame of the Layer and copy and paste the following code
/*image dimensions*/
var imageHt=200;
var imageWd=200;
/*indicates the magnitude of rotation*/
var rot=0;
/*flags the direction of rotation*/
var goLeft:Boolean = false;
var goRight:Boolean = false;
/**load the image from the library into a bitmap data*/
var bitmap:BitmapData=new pic(imageHt,imageWd);
/*declare the container Sprites. "actual" will hold the image
"reflection" will hold the reflection and "container" will
hold these two*/
var container:Sprite = new Sprite();
var actual:Sprite = new Sprite();
var reflection:Sprite = new Sprite();
/*load the bitmap data into two bitmaps to
display the image and its reflection resp.*/
var imgage:Bitmap= new Bitmap(bitmap);
var refl:Bitmap = new Bitmap(bitmap);
/*
Filters for the reflection. the parameters are
Blur Filter - (blurX,blurY,quality).
Bevel Filter - (distance, angle, highlight color,highlight alpha,
shadow color,shadow alpha,blurX,blurY,quality,
strength,type).
notice the filter is applied just to the container bitmap,
not the bitmap data itself.
*/
var _blur:BlurFilter = new BlurFilter(3,3,1);
var _bevel:BevelFilter = new BevelFilter(50,90,0x000000,1,0x003366,.2,1,70,1,1,"inner");
refl.filters=[_blur,_bevel];
/*attach the image to the top Sprite container*/
actual.addChild(imgage);
actual.x = -imageHt/2;
actual.y = 0;
container.addChild(actual);
/*flip the reflection along the X axis and attach
the image to the top Sprite container*/
reflection.rotationX = 180;
reflection.addChild(refl);
reflection.x = -imageHt/2;
reflection.y = 2*imageWd+1;
container.addChild(reflection);
/*attach the top level container to the stage*/
container.x=175;
container.y = 40;
addChild(container);
/*this creates an improved rotational effect.
change the value of pp.fieldOfView to see
what happens*/
var pp:PerspectiveProjection=new PerspectiveProjection();
pp.fieldOfView=15;
container.transform.perspectiveProjection=pp;
/*add listeners*/
addEventListener(Event.ENTER_FRAME,rotate)
l_mc.addEventListener(MouseEvent.MOUSE_OVER,rotLeft);
r_mc.addEventListener(MouseEvent.MOUSE_OVER,rotRight);
l_mc.addEventListener(MouseEvent.MOUSE_OUT,stopLeft);
r_mc.addEventListener(MouseEvent.MOUSE_OVER,stopRight);
/*start left rotation*/
function rotLeft(e:MouseEvent)
{
goLeft=true;
}
/*start right rotation*/
function rotRight(e:MouseEvent)
{
goRight=true;
}
/*stop left rotation*/
function stopLeft(e:MouseEvent) {
goLeft=false;
}
/*stop right rotation*/
function stopRight(e:MouseEvent) {
goRight=false;
}
/*rotate by the given amount*/
function rotate(e:Event) {
container.rotationY=rot;
if(goLeft)
rot+=4;
else if(goRight)
rot-=4;
}
Hit Ctrl+Enter to test your movie. Change the background to suit your visual needs.
Download the .fla file here
Enjoy.




Nice tutorials, it was chosen for the homepage of http://www.tutorialsroom.com
ReplyDelete