We will make a game where the player has to unjumble a given jumbled word. The words will be stored in an external XML file so that words can be easily changed and/or added.
First we create the XML file. open your favourite text editor and copy in the following.
<?xml version="1.0"?>
<gamedata>
<word>raffle</word>
<word>elephant</word>
<word>diamond</word>
<word>centre</word>
<word>giraffe</word>
<word>papyrus</word>
<word>dominate</word>
<word>raccoon</word>
<word>lizard</word>
<word>monitor</word>
<word>country</word>
<word>forest</word>
<word>bottle</word>
<word>carton</word>
<word>transfer</word>
<word>calendar</word>
<word>cricket</word>
<word>football</word>
<word>spoken</word>
<word>terminate</word>
<word>trailer</word>
<word>acoustic</word>
<word>bubble</word>
<word>yellow</word>
<word>national</word>
<word>language</word>
<word>shampoo</word>
</gamedata>
Save it as words.xml and then open your new .fla file. Remeber the .swf and .xml files should be in the same directory.
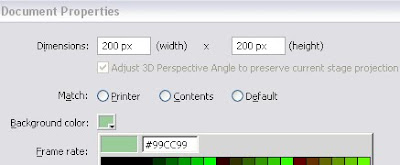
Hit Ctrl+J and bring up the Document Properties window and set the hieght and width to 200 and the background color to #99CC99.

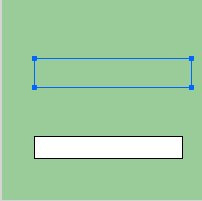
Now select the Text Tool and draw a Dynamic text field. Go to the Propertoes Window and make sure the "Show Border around Text" and "Selectable" are not selected.Go to the Propertes window and type in its instance name as "jumble_txt" Now draw an Input text field with the "Show Border around Text" selected.This time its instance name will be "input_txt".Your Stage should look like this.

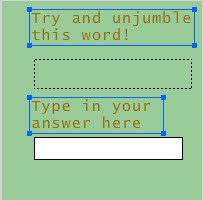
With the Text tool selected, draw two Static text boxes as label for the above fields, like so

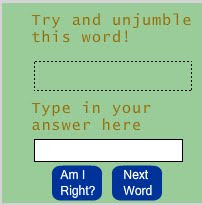
Now hit Ctrl+F8 to bring up the New Symbol Window, change the name to "checker" and click OK. Draw you own button. Mine looks like this

Similarly draw another button. Name it "next"

Now go to the main stage and drag the two buttons onto the stage.

The instance name of the "checker" button should be check_mc and the other should be "next_mc"
That done Create a new layer and name it Actions. Select the first frame and hit F9. Copy and paste the following code.
var xmlLoader:URLLoader= new URLLoader();
/*load the xml file*/
xmlLoader.load(new URLRequest("words.xml"));
/*on completion of loading invoke the "parseXML" function*/
xmlLoader.addEventListener(Event.COMPLETE, parseXML);
var words:Array = new Array();
function parseXML(e:Event):void {
var i,j;
var menuLength;/*length of the word array*/
var XMLData:XML = new XML(xmlLoader.data);
menuLength = XMLData.word.length();
/*populate the globally defined array*/
for (i=0; i<len;i++)
words[i]=XMLData.word[i];
/*show the jumbled word*/
showWord();
}
var actualWord;/*the word being displayed in unjumbled form*/
var input;/*input typed in by the player*/
/*listen for mouse click*/
check_mc.addEventListener(MouseEvent.CLICK,checkAnswer);
next_mc.addEventListener(MouseEvent.CLICK,newWord);
/*show a jumbled word to solve*/
function showWord() {
/*choose a random index of the words array
and choose the word.Thus we choose a random
word everytime*/
var randChoice = int(Math.random()*words.length);
actualWord = words[randChoice];
/*display the jumbled word from the random array index*/
jumble_txt.text = jumbled(actualWord);
jumble_txt.autoSize = TextFieldAutoSize.LEFT;
/*show the button if hidden*/
check_mc.visible=true;
}
/*receive a string and return it after random jumbling*/
function jumbled(word:String):String {
var len=word.length;
var rand;
var c;
var wordArray:Array = new Array();
var jumbledWord:String = new String();
/*convert the string to an array to avail
better indexed access*/
for(var i=0;i<len;i++)
wordArray[i]=word.charAt(i)
/*randomise the array. The algorithm
sequentually picks a letter and swaps it
with a random letter coming after it */
for(i=0;i<len;i++)
{
rand = i+int (Math.random()*(len-i));
c=wordArray[i];
wordArray[i]=wordArray[rand];
wordArray[rand]=c;
}
/*reconvert array to string*/
for(i=0;i <len;i++)
jumbledWord+=wordArray[i];
/*return the jumbled string*/
return jumbledWord;
}
/*trim whitespaces from the given string*/
function trim(word:String):String {
/*remove from front*/
word = word.replace( /^\s*/g, "" );
/*remove from end*/
word = word.replace( /\s*$/g, "" );
return word
}
/*check the answer typed in by the player*/
function checkAnswer(e:Event) {
input=input_txt.text;
/*remove any whitespaces entered*/
input = trim(input);
/*remove anything typed in by the user*/
input_txt.text="";
/*hide the clicked button*/
check_mc.visible=false;
/*input is correct*/
if(input==actualWord)
jumble_txt.text = actualWord+" :-))";
else/*if input is wrong*/
jumble_txt.text = actualWord+" :-((";
}
/*show a new word*/
function newWord(e:MouseEvent) {
showWord();
}
Hit Ctrl+Enter to test your movie!





work is good
ReplyDeletegive me .fla file
my mail id: santon02@gmail.com
fine ...
ReplyDeletenice work.
ReplyDeletecan send me the fla file?
jans-@live.com
thankyou so much
Very good work the idea is basic yet impressive interactive point. Can you send me the .fla file please?
ReplyDeletearpitz_da_1@hotmail.com
Thank You
Nice puzzle can you send me the .fla my email is sheryzo@yahoo.com.
ReplyDeleteThanks alot!
i copy paste the code n it doesnt work :(
ReplyDeleteI copy and paste the whole code and it doesn't work. They said 1120: Access of undefined property len.
ReplyDeleteerm~~what if i dont want to use xml to store the words? how do i type it in actionscript? create array?
ReplyDeleteyes just hard code the "words[]" array in the script itself
ReplyDeleteThanks~~^^
ReplyDeletecan you send me a .fla file on
ReplyDeletemecho_1987@hotmail.com
can anyone send me the .fla file
ReplyDeletemecho_1987@hotmail.com
this is a super but how can uplode this flash
ReplyDeletecan anyone send me the .fla file
ReplyDeletejdz66@yahoo.co.uk
hey, greate tutorial, :D
ReplyDeletei made to here http://arrokh.tumblr.com/post/63759368906/membuat-mini-game-dengan-xml-dan-actionscript-3 made from as3 with reference from this post.
thank you